剖析 Web3 用户体验四个层次:如何创造良好的用户体验?


原文标题:《总结:Web3 用户体验的四个层》( The Levels of Web3 User Experience )
撰文:Jon Crabb
编译:ChinaDeFi
本文试图为 Web3 UX 创建一个更大的框架。
Web3 和 Web2 之间有太多的新元素,比如 gas 费、代币、钱包和智能合约,我们需要考虑的不仅仅是 UI。现在已经有更多的层要去考虑。
我们需要改进所有这些层面,以创造良好的用户体验。

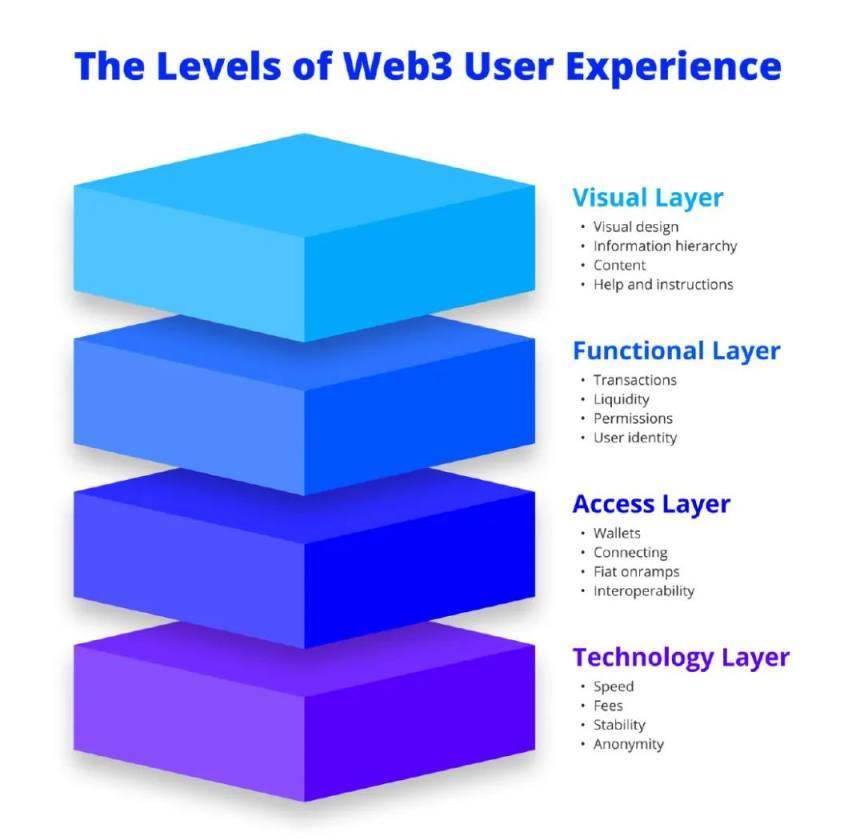
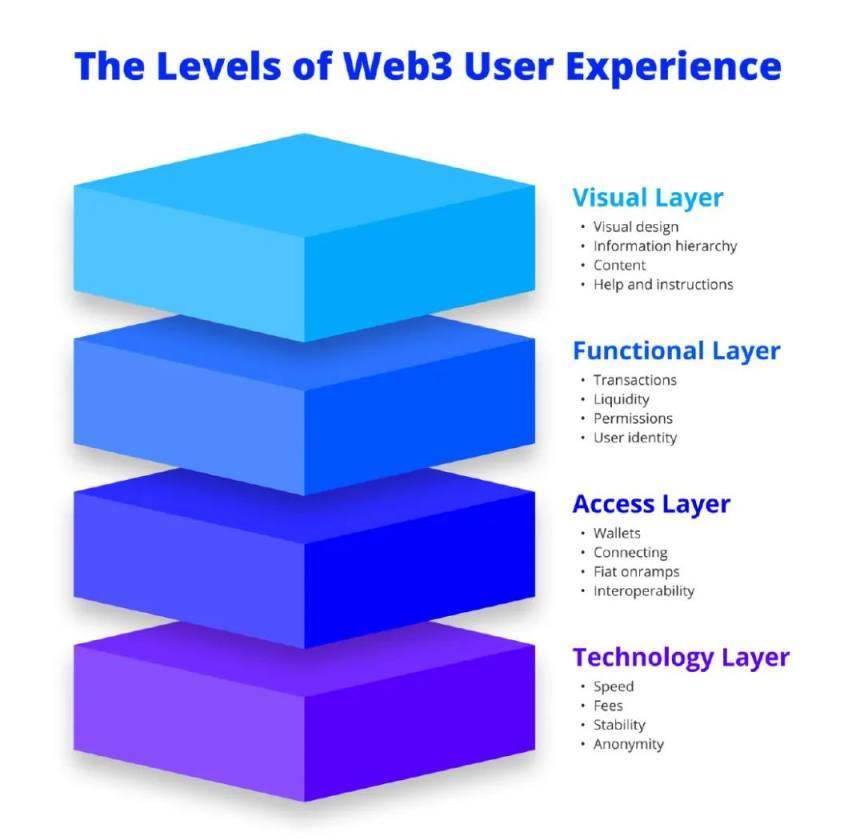
如何可视化 Web3 用户体验的不同层次
用户之旅是一条漫长而曲折的道路
考虑一个标准的应用程序。不是 Web3 的,只是我们经常使用的智能手机上的流行应用程序。这款应用的实际 UI 只是一长串体验的最后一个元素,从现实世界开始,穿过无数的物理空间,进入数字交互,经过一大堆不同的硬件和软件,直到最终发现自己的拇指停留在别人设计的按钮上。
我们可能有一个想法,如「播放音乐」或「查看方向」或「买衣服」,这是由我们的物理环境中的某些东西影响的的。
这种「用户体验」早在我们把手机从口袋里拿出来之前就开始了。
在研究 Web3 时,这一点没有得到充分的重视,为了验证此观点,让我们举一个例子。
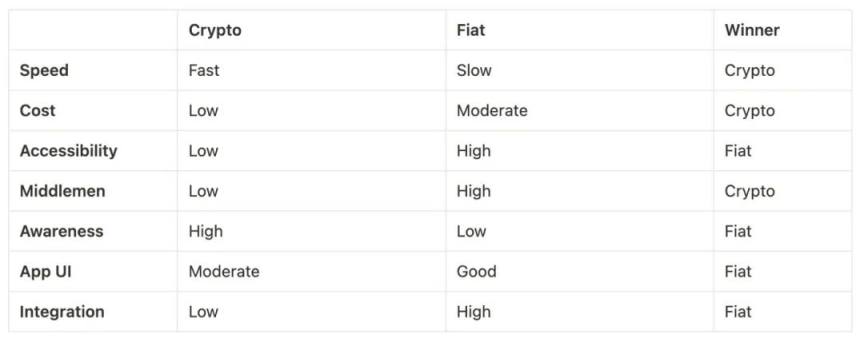
国际汇款
一种是向其他国家的居民汇款的「用户体验」,另一种是我们所使用的特定应用的「用户体验」。
在区块链上发送稳定币已经比发送货币更好了。它几乎是即时的,费用也很低。如果是发送货币,可能需要几天时间,而且每一步都要收取费用。现在一些转账应用程序做得很好。理解这样的应用程序的过程是比理解加密货币要容易得多。大多数人都有智能手机和一些当地货币。但大多数人是没有交易所账户、钱包和加密货币的。
部分用户体验优于当前的标准。但许多其他步骤比现行标准更糟糕。

据我估计,加密货币之所以失败,是因为它不那么容易访问,也不能很好地与「系统」的其他部分集成。
如果我们真的想要理解 Web3 用户体验,我们就需要从大局出发,看看哪些层面需要关注。
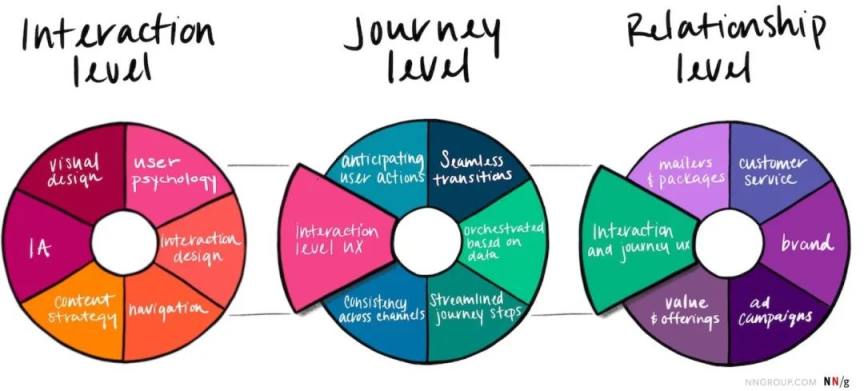
整体用户体验模型
尼尔森 - 诺曼模型有三个层次:
- 交互
- 旅程
- 关系

这三者覆盖了从现实世界到数字世界的整个用户体验。这个框架经常用于 CX 设计 ( 客户体验 ) 和服务设计。在大多数情况下,用户在访问我们的应用程序或网站之前就已经做出了许多决定。
如果把一个成功的公司进一步放大,我们就会发现,这家公司通常都在解决一个核心问题。在现实生活中,这通常是一个令人烦恼的问题,而该产品已经创新了一些方法来改善这种深深的挫败感。
Annoying_shit_irl --> thing/app_that_might_help --> the_actual_UI
因为先驱者解决了最初的问题,所以他们对人们的生活产生了最大的影响。但要做到这一点实际上要困难得多,而且通常需要技术、政策或社会的重大转变。
最经典的例子是亨利·福特的一句杜撰的名言:
「如果我问人们他们想要什么,他们会说更快的马。」
人们真正想要的是「更快到达目的地」。一辆车就能解决。但这一解决方案只有在提高意识、创造更好的道路生态系统、彻底改革整个制造业以及通过适当的法律之后才能真正起飞。
看到这里的连接了吗?
汽车的最终设计显然也很重要,但要让这种新的交通方式最终获得成功,就必须向每个人展示它的好处,而且还必须改进大量的基础设施、流程、法规和相关技术。
如果我们着眼于像 Netflix 这样更现代的平台,我们便能够看到体验的多个层面。核心用户故事类似于「人们想要高质量的娱乐」。这个问题的解决方案最初是 DVD,但现在的解决方案是数字流媒体平台。这需要专家的调试和策划。用户还想看高清视频,这需要 Netflix 的压缩效果好,用户端需要良好的网络连接。他们想要找到他们喜欢的东西,这就需要一个好的 UI,优秀的信息架构和巧妙的推荐算法。
在这两种情况下,「用户体验」包含的内容比我们想象的要多得多。
Web3 用户体验的四个层次
在 Web3 的例子中,我建议有四个不同的层。每一个都带来了特定的用户体验挑战。

一个简单的框架,用于可视化要处理的不同层
这些层叠加在一起。底层是最重要的,但也是最难影响的,因为它与所使用的任何区块链的技术限制最相关。最上面的一层是视觉层,可以很容易地修改它——当然,我们在那里放什么完全取决于它下面的层。
下面是每一层中存在的一些具体挑战,从下往上讲。
技术层
- 速度
- 费用
- 稳定
- 匿名
访问层
- 钱包
- 连接
- 助记词和安全性
- 互操作性
- 网络扩展
- 移动体验
功能层
- 交易
- 流动性
- 流动性挖矿
- 智能合约交互和权限
- 用户身份
- 治理
- 代币类型
- Web3 登录
- 显示 NFT
- 游戏内资产的所有权
- 跨层或跨链发送信息
视觉层
- 视觉设计
- 信息层次结构
- 导航
- 内容
- 帮助和指导
分解分析
技术层
当看到实际的技术层时,我认为 DeFi 上的 UX 已经更好了。大额汇款通常需要等待时间和费用,在某些情况下,还要接受中介银行的安全检查。在区块链上,它发送迅速,便宜 ( 虽然不总是 ),并且可以被任何人验证。
这一层面的 UX 挑战是:
- 提高速度以匹敌或超过 VISA 网络 (tps)
- 提高区块链的稳定性和安全性
- 费用降低到低于西联汇款或 Wise 的水平
- 使交易可验证
这些都是需要解决的最大挑战。然而,它们与界面无关。在这种情况下,第 2 层区块链是改善整体用户体验的直接尝试。
当考虑像链上身份这样的非确定的东西时,这类事情就变得更加重要了。
访问层
假设这一年是 1995 年,你听说了一个叫做互联网的奇妙的新事物。首先,你需要一台有调制解调器的个人电脑,你需要把它连接到电话线上。一旦你「拨号」「上网」,你就不能接电话了。要真正做一些事情,你必须设置一个「电子邮件地址」,可能是「pop3」或「imap」,使用一个「浏览器」,如果你想成为一个专业人士,学习「telnet」和「ftp」。你一旦进行了管理,事情将永远不会再一样了。
这一层面的 UX 挑战是:
- 制作一个像银行应用和 / 或浏览器一样容易使用的钱包
- 创建 Web3 单点登录
- 流畅的货币通道
- 统一链或创建「层 x」,不需要手动桥接
- 人类可读地址 (ENS 是朝着这个方向迈出的一步 )
- 对人们进行自我监管和隐私教育
- 将加密货币交到更多人手中
- 超越当前的互联网浏览器范式
功能层
当我们谈论 web3 用户体验时。要考虑的一件事是,有些东西必然是奇怪的,因为它是全新的。新功能似乎总是很难开始。几年前,没有人听说过 NFT 或 AMM。现在我们有了它们,也同时需要弄清楚如何最好地利用它们。
这一层面的 UX 挑战是:
- 使交易直观
- 抽象复杂的策略
- 简化操作(例如使用 zappers,自动包装代币)
- 在系统中创建灵活性(将代币发送到错误的网络)
- 使参与治理变得容易且有益
- 使 NFT 变得有意义和有用
- 创造更多金融以外的「杀手级应用程序」
- 将游戏内资产的所有权转给用户,而不是制造商
- 增加 NFT 共享和显示的方式
- 改进跨链和多层兼容性 ( 大多数用户可能不想要十种不同形式的 USDC)
在这个层上有一个重要的注意事项,一些非托管加密应用程序已经部分解决了上述的一些问题。缺点是在大多数情况下,我们是在用一些去中心化来换取更好的用户体验。Crypto.com 允许我们向其他 Crypto.com 用户免费发送代币。大多数交易所会让我们选择在哪个网络上取款 ( 主网或 Polygon 等 ),币安会为我们提供代币并给我们一些利息,但我们无法控制他们的策略。Celsius 也做了同样的事情,但效果不太好。
视觉层
我们是否基于用户研究使用一致的设计模式?术语是否过于技术化?在手机上看起来一切正常吗?
这一层面的 UX 挑战是:
- 遵循可访问性最佳实践
- 减少使用专业术语
- 突出重要的内容
- 隐藏无关的东西
- 创建易于遵循的指示
- 推动包容性
- 表示「友好」和「欢迎」,而不是「可怕」和「排外」
- 审美
- 保留个性,同时为大众建设
这是我第一次认真地尝试为 Web3 UX 创建一个更大的框架,我打算在此基础上继续开发。
「所有的模型都是错误的,但有些是有用的。」

Bitcoin Price Consolidates Below Resistance, Are Dips Still Supported?
Bitcoin Price Consolidates Below Resistance, Are Dips Still Supported?

XRP, Solana, Cardano, Shiba Inu Making Up for Lost Time as Big Whale Transaction Spikes Pop Up
XRP, Solana, Cardano, Shiba Inu Making Up for Lost Time as Big Whale Transaction Spikes Pop Up

Justin Sun suspected to have purchased $160m in Ethereum
Justin Sun suspected to have purchased $160m in Ethereum


