Dmail上线Subscription Hub,改进Web3通信方式(附教程)


长期以来,Web3开发者只能通过Web2世界中的 Twitter 、Discord 等平台进行广播式通信,无法基于钱包地址或去中心化身份实现点对点的个性化通信,不仅用户体验差、留存率低,而且不利于终端用户分析和定制化内容交付。
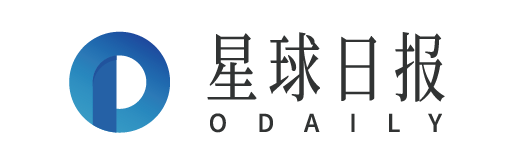
近日,Web3基础设施服务商 Dmail 推出的 Subscription Hub 有望解决上述难题。据官方介绍,这是一个强大且高效的Web3信息聚合与分发平台,旨在为开发者提供信息传递并直接触达用户的服务。
借助该平台,开发者可以向全部订阅用户的钱包地址或任何关联的去中心化身份发送点对点的重要信息或个性化通知,确保用户始终可以通过浏览器通知、Dmail、Telegram、外部邮箱等多渠道查看 dApps 的最新动态和提醒,从而增强用户体验,提高活跃度和转化率。
使用过程中,开发者无需部署代码构建模版或场景,只需通过 API 或可视化开发者平台即可快速配置并向订阅者推送消息,并可借助官方推出的 API KEY 直接调用协议,比如 ENS 可以自定义监控域名即将到期( 30 天)的地址并自动向其发送续费提醒,以此提升用户体验、留存和付费转化。全程无需支付任何 Gas 费, 100% 触达用户。
值得注意的是,Subscription Hub 还推出 AI 相关功能,包括 AI 标注标签、AI 数据报告和 AI 客服助手(给 dApps 创建一套 FAQs 自我训练和管理系统,AI 自动回复 85% 以上的问题)等服务。
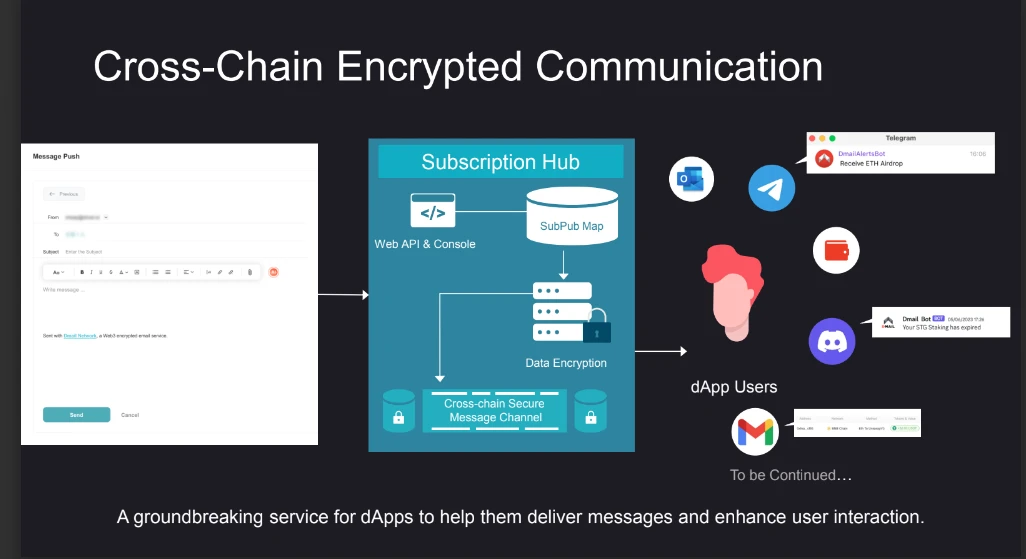
在封闭测试期间,共有超过 20 个项目体验 Subscription Hub 并提供反馈。综合来看,该平台能够重塑Web3通信方式,相比于传统通信方式有以下优势:
-
用户满意度提升 300%
-
活跃地址互动率提升 500%
-
用户流失率减少 60%
-
达到相同营销效果的情况下,成本降低约 70%
截至目前,已有超过 70+开发者和合作伙伴正在和准备使用 Dmail 提供的 Subscription Hub 服务,包括 Conflux , Linea , Manta Network , SafePal , Bitget Wallet,SAPCE ID, BSC Daily, Chain GPT,P 12, IoTex, Particle Network 等。
未来,Dmail 将持续迭代 Subscription Hub 服务,构建 AI 驱动的去中心化通信基础设施,提供跨多链和多 dApps 的加密电子邮件、聚合通知以及精准营销等服务,满足Web3用户、开发人员和营销人员的多样化需求,让用户在数字环境中了解情况并保持联系,从而轻松、无缝地访问重要数据和消息。
附 Subscription Hub 使用教程:
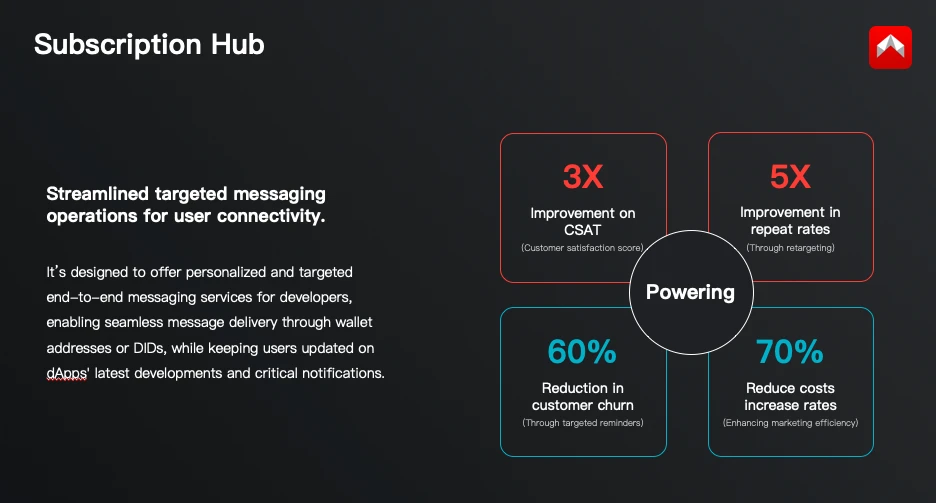
1. 点击链接访问 Subscription Hub,输入电子邮箱地址
2. 检查电子邮件中的验证码并将其输入
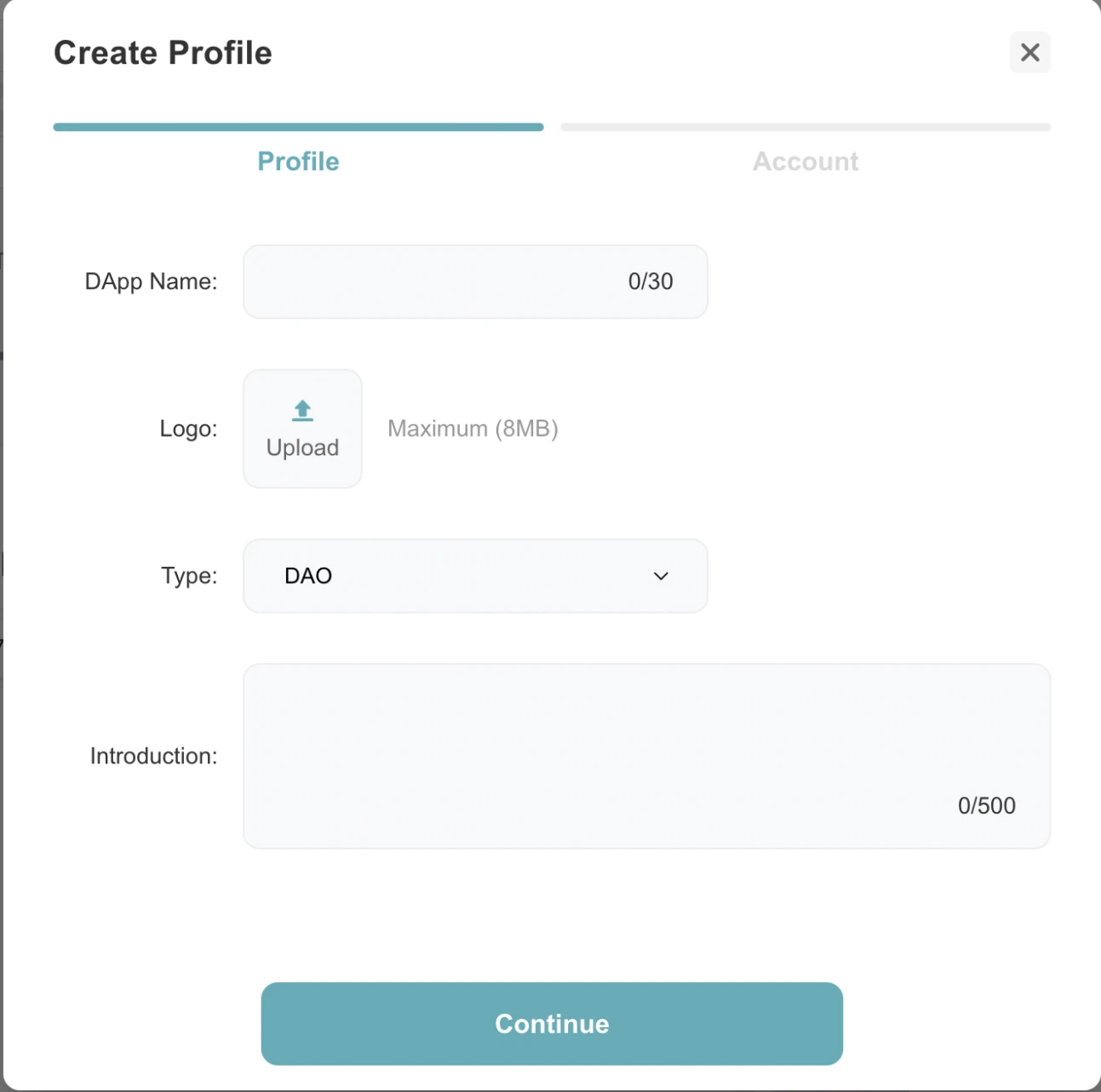
3. 进入 Subscription Hub 后完善项目信息并完成注册流程
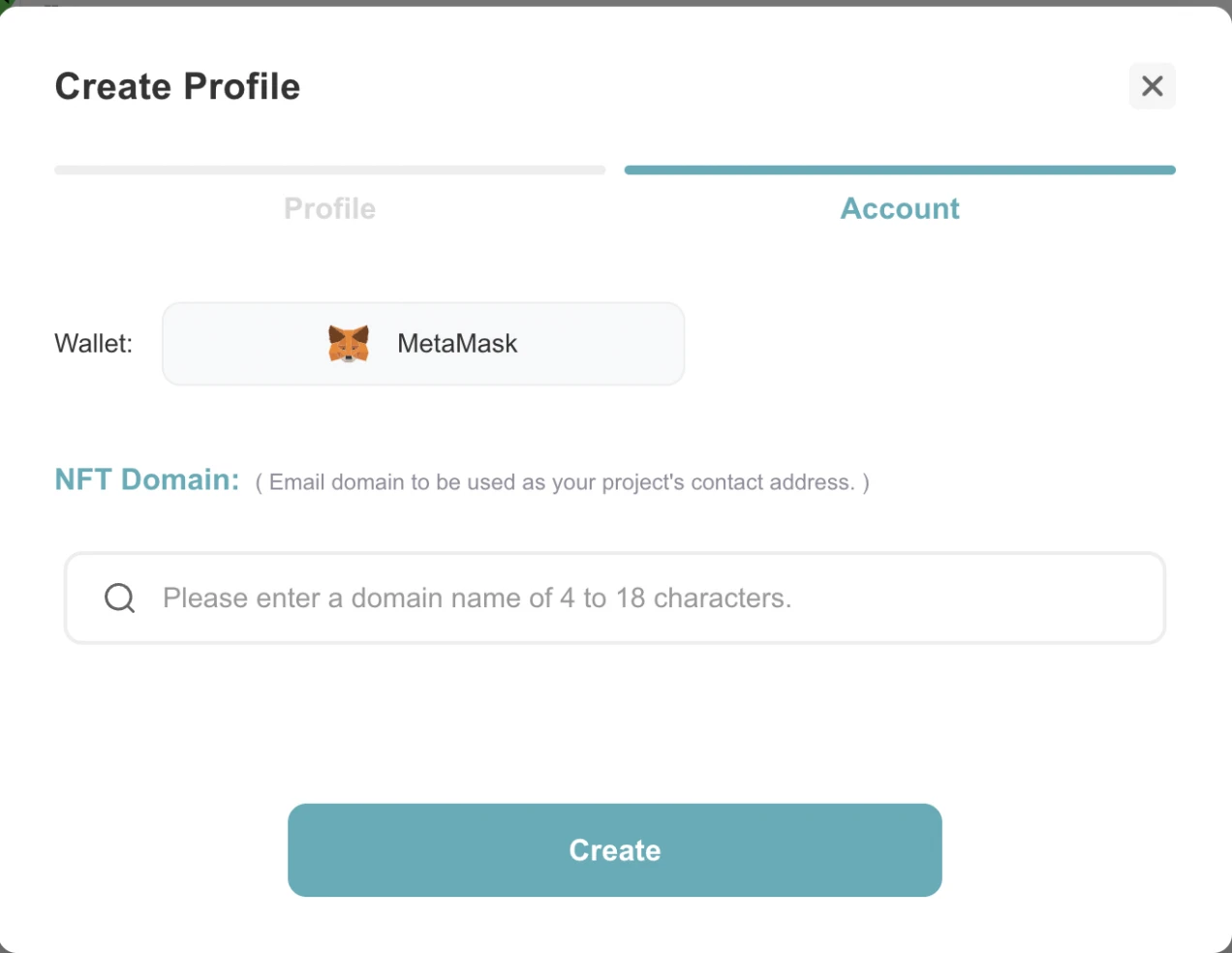
4. 连接钱包并选择包含 4-18 个字符的 Dmail NFT 域名
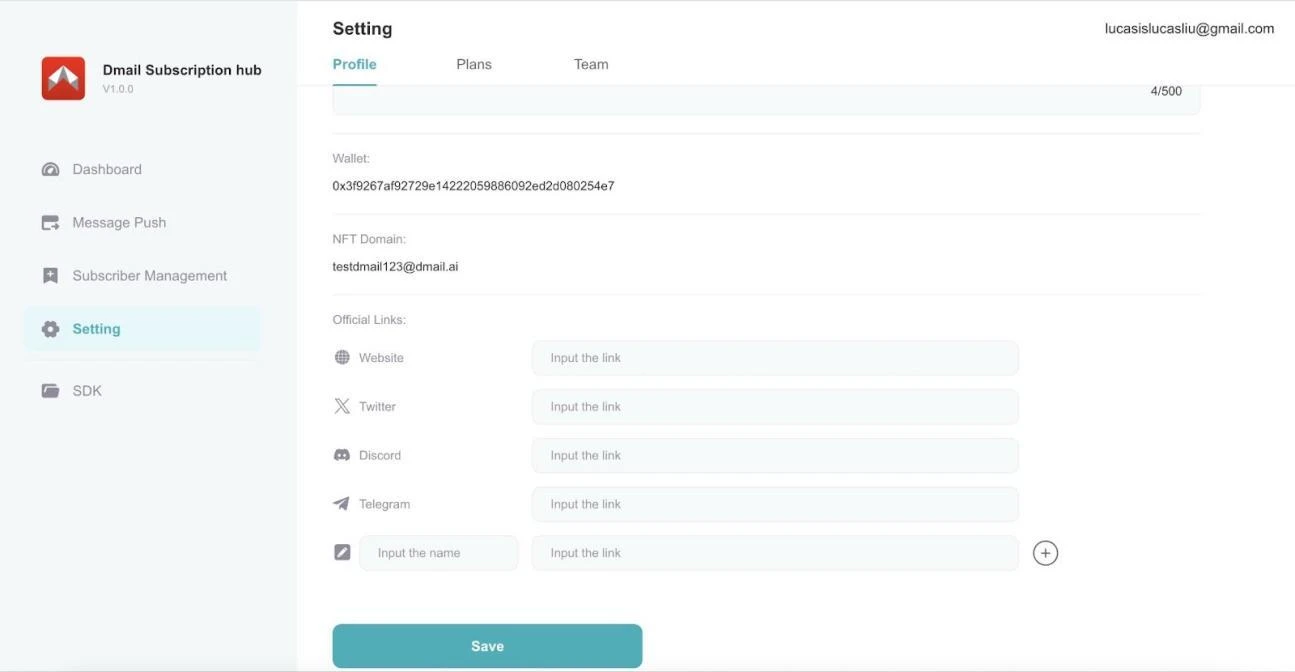
5. 注册完成后,可以在设置页面(Setting)调整注册信息并添加项目链接。注:可自定义要添加的类别和链接
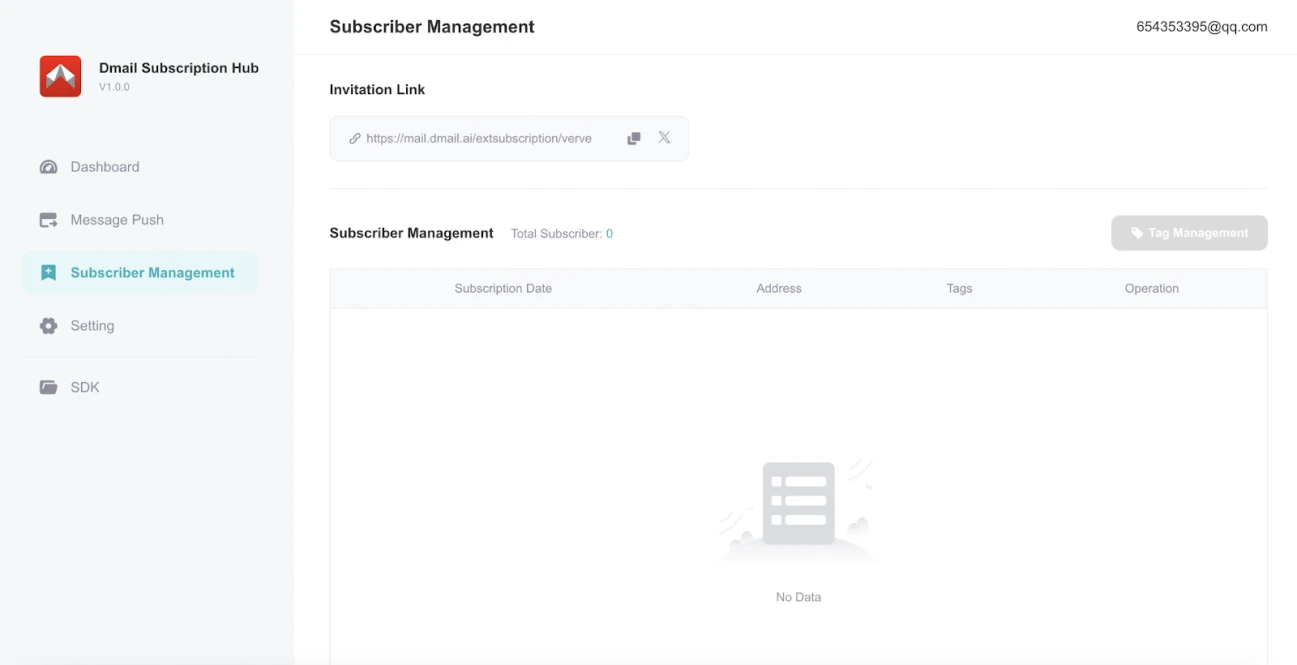
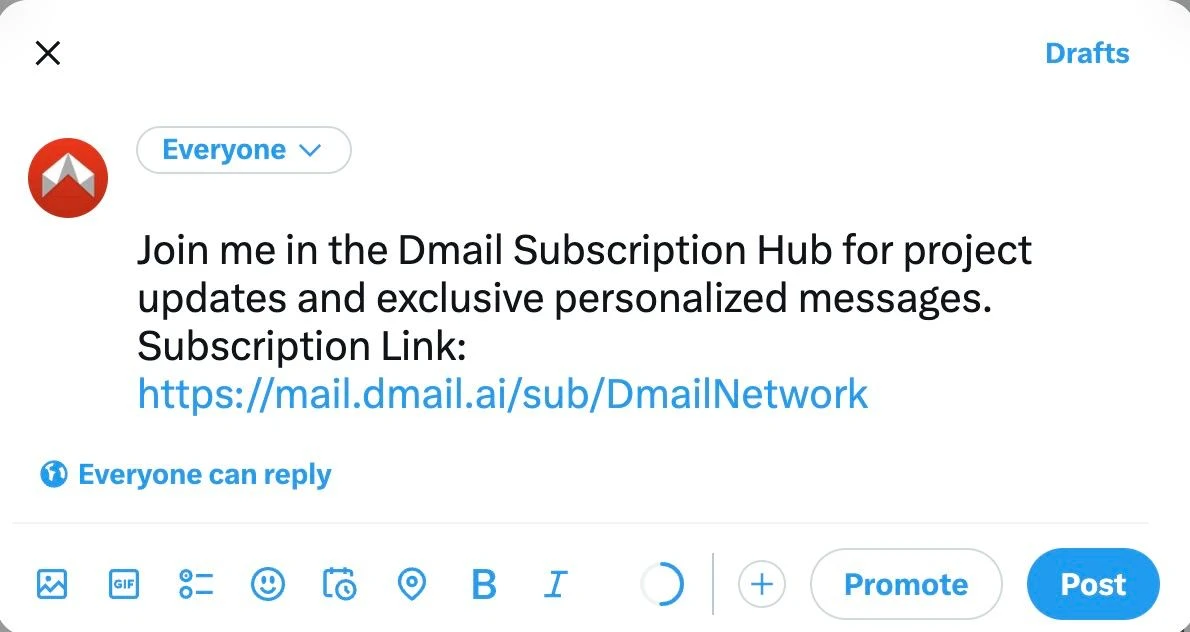
6. 在推送管理页面(Subscriber Management),可以选择复制或分享跳转 Twitter 的链接,点击“X”标志即可发布邀请订阅信息至 Twitter
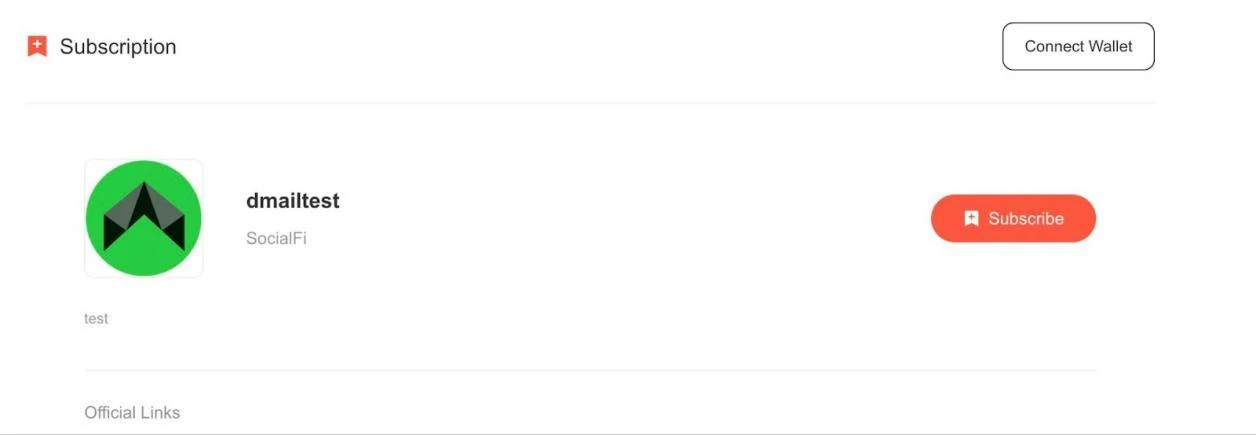
7. 当用户点击链接后,将进入订阅流程,单击订阅(Subscribe)将允许他们接收项目更新信息
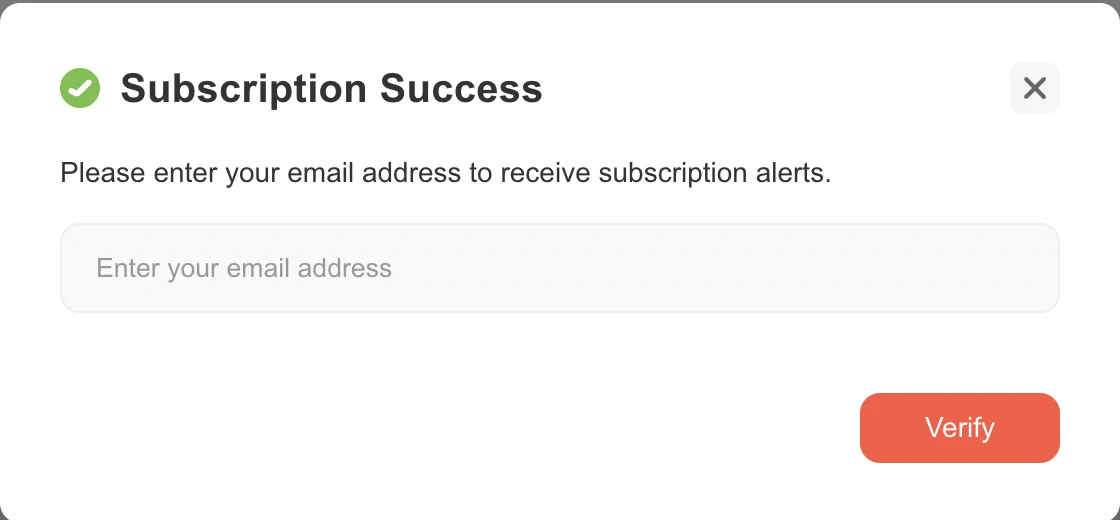
8. 用户可以自定义绑定常用电子邮件以接收自动转发的推送通知
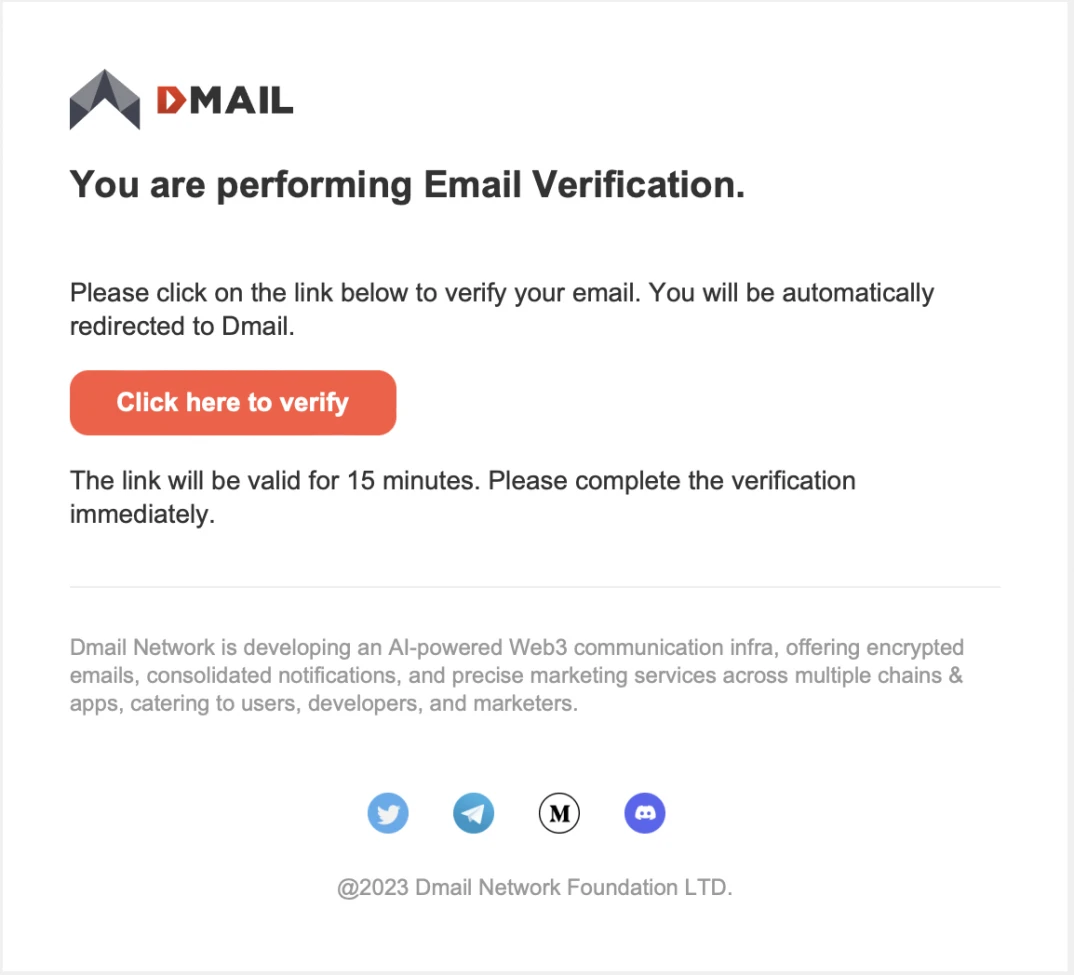
9. 用户收到验证邮件后点击验证链接并完成注册,此后便可接收来自项目的推送内容
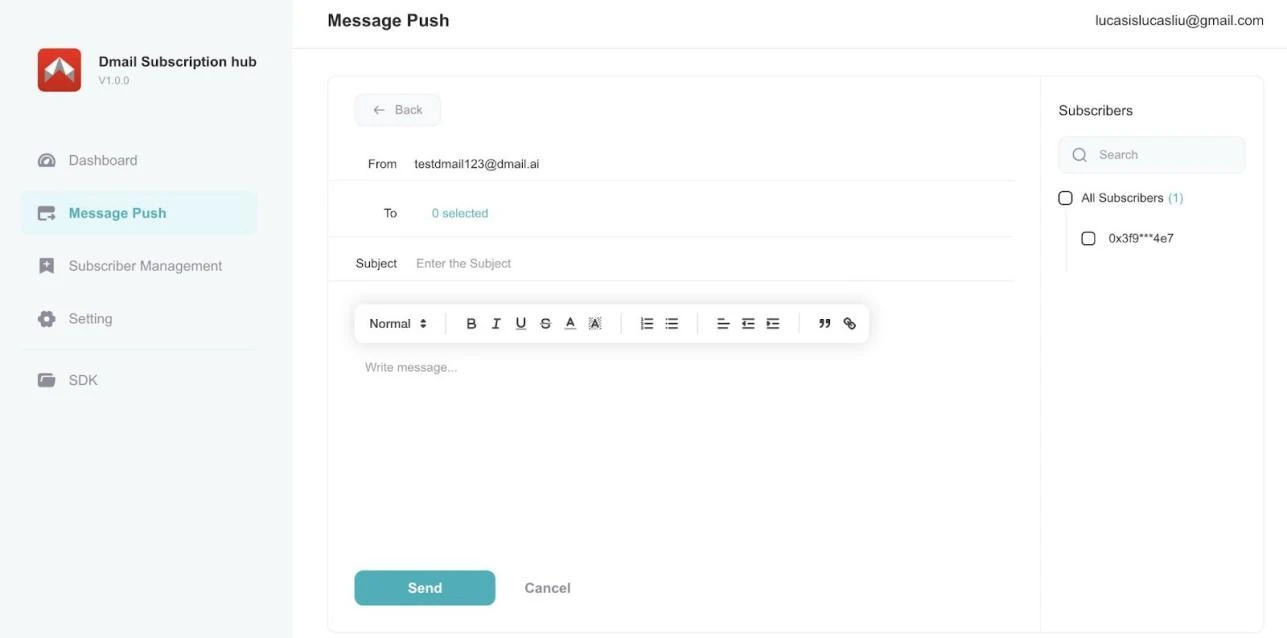
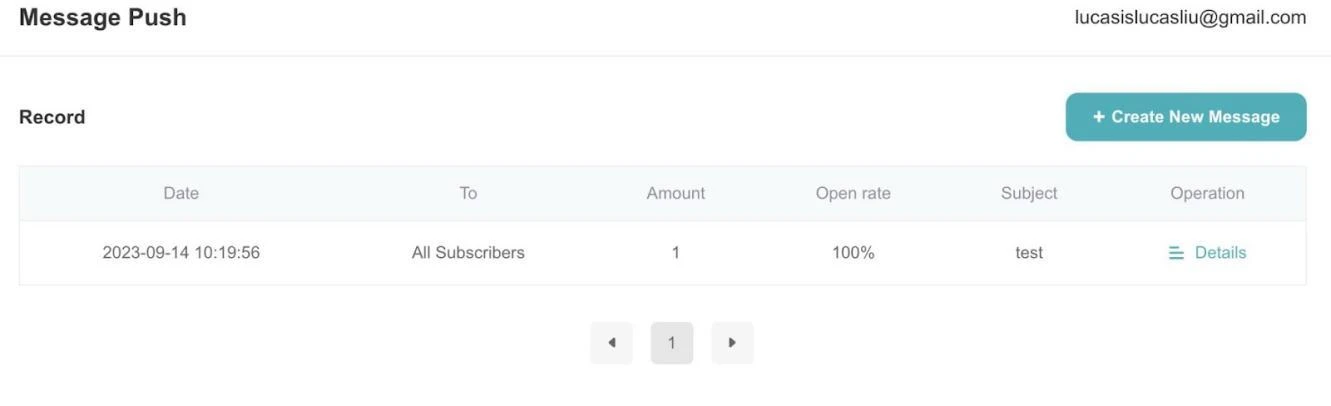
10. 用户完成订阅后,开发者便可进入消息推送页面(Message Push),点击创建新消息(Create New Message),开启推送流程
11. 内容撰写完毕,开发者点击发送(Send)按钮即可完成推送,可以选择发送给所有订阅者,也可以选择特定订阅者
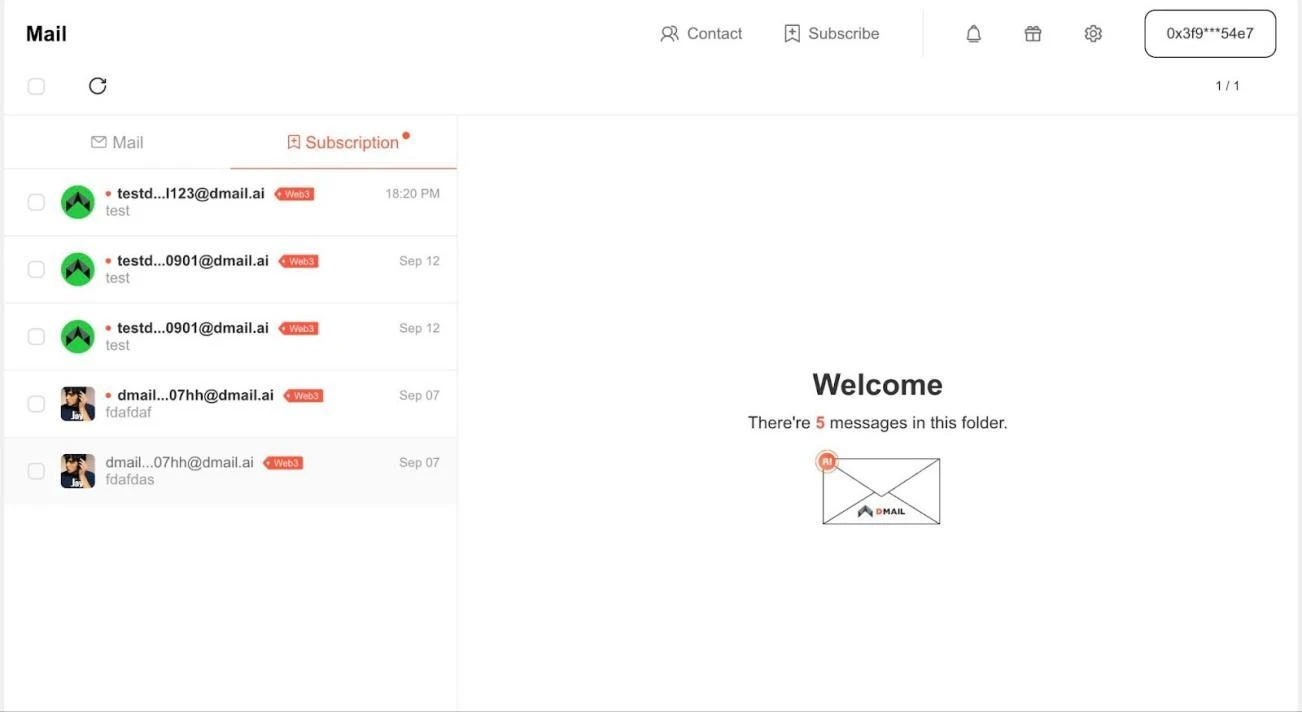
12. 当用户在 Dmail 产品中接收到推送内容后,绑定的Web2邮箱也会收到提醒,开发者则可在后台查看打开率,了解用户喜好并优化推送策略